NodeJS는 서버 등 다양한 응용 프로그램을 돌리는데 사용되는 JS 실행기이다.
NodeJS를 설치하고 셋업 하는 방법에 대해 알아보자.
1. CLI vs GUI
우리 주로 사용하는 윈도우는 GUI (Graphical User Interface)로, 인터페이스를 그래픽으로
알기 쉽게 표현해주는 인터페이스를 의미한다.
반대로 CLI는 Command Line Interface의 줄임말로, 컴퓨터에게 텍스트로 명령어를 치면
결과를 텍스트로 돌려주는 것을 의미한다.
서버컴퓨터는 대부분 리눅스를 사용하는데, 리눅스는 GUI가 대부분 GUI가 지원되지 않고
CLI를 사용하기 때문에 우리도 CLI를 배울 필요가 있다.
2. Windows Terminal
우선 리눅스를 설치하기 전에, 윈도우에서 터미널을 열고 간단한 명령어를 사용하는 방법을 알아보자.
우선 설치부터 해야한다. microsoft store에 들어가 Windows terminal을 설치한 후, 관리자 권한으로 실행한다.

현재 디렉토리를 표시하며 시작되는 것을 확인할 수 있다.
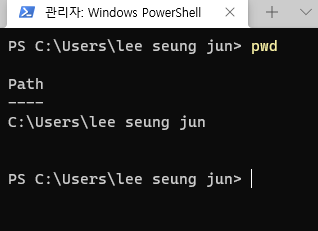
여기서 우선 pwd라고 입력해 현 디렉토리 위치를 알아보자.
i) pwd
pwd를 입력하면 현재 위치를 출력해준다.

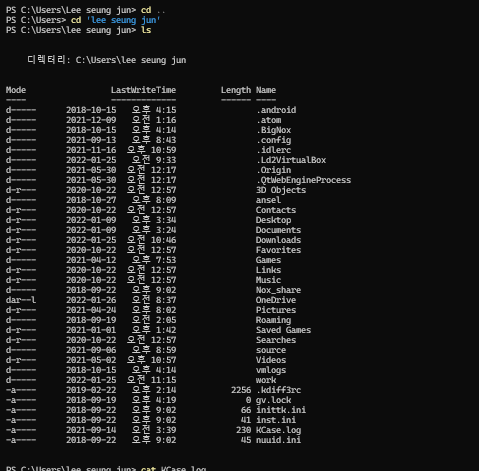
ii) ls
ls를 치면 해당 디렉토리에 있는 파일, 폴더들을 모두 보여준다.

iii) clear
지금까지 출력된 결과물을 터미널에서 지우고 싶으면 clear를 입력하면 된다.
iv) cd
change directory의 줄임말로, 현재 위치에서 다른 곳으로 가고 싶을 때 사용한다.
현 폴더 바깥 폴더로 나가고 싶으면 cd .. (온점 2개)를 입력하고,
반대로 해당 위치에 있는 폴더 안으로 들어가고 싶다면
cd (폴더 이름) 을 입력하면 디렉토리가 바뀌는 것을 확인할 수 있다.


폴더 명에 띄어쓰기가 있을 경우 따옴표를 쓰고 그 안에 폴더 이름을 적어주면 된다.
v) cat
concatenate의 줄임말로 폴더 안에 있는 파일을 열어보고 싶을 때 사용하는 명령어이다.
앞서 ls 명령어로 해당 디렉토리에 존재하는 파일의 목록을 볼 수 있었다.
저 중 Kcase.log 파일을 열고싶다면 cat Kcase.log를 입력하면 Kcase의 내용을 볼 수 있게 된다.
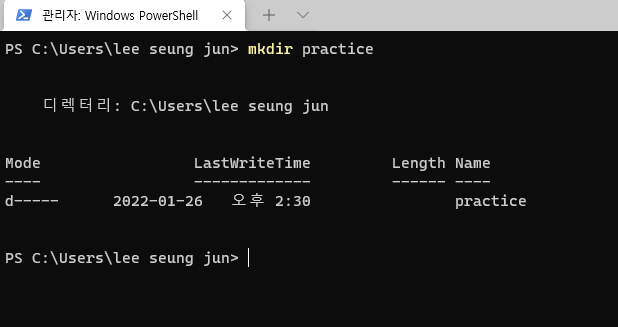
vi) mkdir
폴더를 생성하고 싶을 때 사용하는 명령어이다.
mkdir을 파이필하고 한칸 띈 후, 폴더의 이름을 지정해주면 해당 디렉토리에 폴더가 생성된다.

3. Linux 설치
제어판 > 프로그램 > 프로그램 및 기능 > windows 기능 켜기/끄기로 들어가면
Linux용 Windows하위 시스템 항목이 있다. 여기에 체크를 해준다.
그리고 Windows Terminal을 관리자 권한으로 실행해
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux
/all /norestart
를 입력해준다.
작업이 끝나면 다시 다음을 입력한다.
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all
/norestart
(가상머신 플랫폼 기능 활성화를 위해 사용)
여기까지 했다면 이제 wsl을 설치할 수 있다.
4. WSL 설치
Windows Subsystem for Linux의 약자로, 윈도우에서 리눅스의 명령어, 작업을 도와주는 도구이다.
wsl -l -o 를 입력하면 wsl의 리스트를 출력해준다.
(l은 list, o는 online의 약자)
이 중 우리는 기본 Ubuntu를 설치할 것이다.
wsl --install -d Ubuntu
를 입력하면 Ubuntu가 설치된다.
재부팅을 한 후, wsl을 입력하면 window terminal에서 바로 실행이 되는 것을 확인할 수 있다.
다시 windows terminal로 이동 후 (exit을 입력하면 swl에서 나올 수 있다.)
wsl -l -v 로 설치된 파일 목록과 버전을 확인하면 이름과 상태, 버전을 확인할 수 있다.
지금은 버전 1의 파일이 있는데, 이걸 버전 2로 업데이트 해보자.
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
를 브라우저에서 입력하면 업데이트 파일을 다운로드 받을 수 있다.
이를 설치한 후, 윈도우 터미널에서
wsl --set-version Ubuntu 2
를 입력하면 버전 업데이트가 진행된다.
다시 한 번 wsl -l -v를 입력해 버전을 확인하면 버전2로 바뀐 것을 확인할 수 있다.
이어서 wsl의 몇 가지 추가적인 기능들과 기본적인 output을 읽는 방법을 알아보자.
윈도우 터미널에서 wsl을 입력해 실행한 뒤, ls를 입력하면 디렉토리에 위치한 파일들 리스트가 출력된다.
다시 한 번, ls -al을 입력하면 이번엔 훨씬 길고 복잡한 리스트가 출력되는데,
이는 ls 뒤에 붙인 -al 명령어에 의한 것이다.
a: 숨긴 파일까지 보여주는 명령어
l: 파일 형식을 보여주는 명령어
방금처럼 이 둘을 같이 쓰면 숨긴 파일을 포함해 모든 파일을 형식, 수정 날짜등의 정보와 함께 보여준다.
파일들의 형식을 알고 싶다면 첫 번째 문자를 보면 된다.
예를 들어 dr... 의 문자열의 첫 번째 글자 d는 해당 파일이 폴더임을 의미한다. (directory)
이제 wsl에서 몇 가지 간단한 기능들을 실습해보자.
5. wsl의 기능 실습
5.1 새 텍스트 파일 만들기
이제 루트 디렉토리에서 간단한 텍스트 파일을 만들어보자.
cd ~ 을 입력하면 루트 디렉토리 즉, 가장 처음의 디렉토리로 이동할 수 있다.
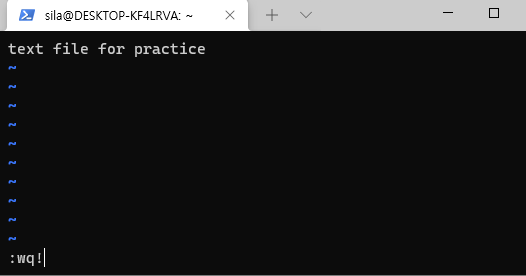
이후, vi practice 라고 입력하면
practice라는 파일명을 가진 텍스트 문서가 생성된다.
i를 눌러 insert모드로 변경한 후, 아무 텍스트나 쓴 후, esc를 눌러 insert모드를 종료한다.
이렇게 만든 텍스트 파일을 저장하려면 콜롬 (:)을 쓰고 w, 종료하려면 q를 눌러준다.
강제로 실행하려면 끝에 !를 붙여주면 된다.
: wq!를 타이핑하고 엔터를 치면 작성한 텍스트 파일이 저장된다.

다시 ls를 입력하면 practice 파일이 존재한다는 것을 확인할 수 있다.
5.2 인터넷 접속
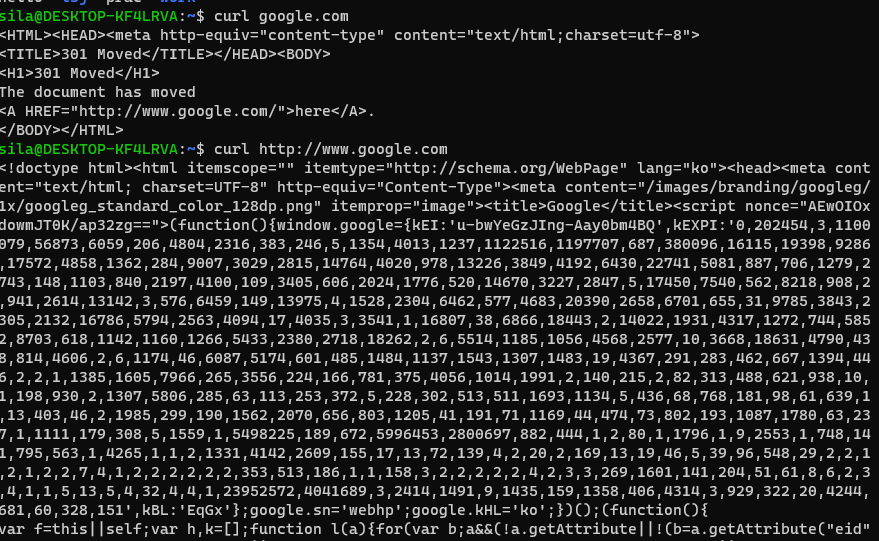
curl 명령어를 이용해 인터넷에 접속할 수 있다. 이는 브라우저를 이용하는 것이 아니라,
지정한 웹사이트의 html, css, JS를 텍스트 형태로 출력한다.
을 입력하면 google 웹 사이트의 html, css, JS를 모두 텍스트로 출력해준다.

이제 nodeJS를 설치할 준비가 끝이 났다. 다음에는 nodeJS를 설치하는 방법을 알아보도록 하자.
'Nodejs > Node.js Set up' 카테고리의 다른 글
| Node.js #2 server (0) | 2022.01.31 |
|---|---|
| Node.js #1 - nunjucks (0) | 2022.01.30 |
| Node.js Setup #3 -module, server (0) | 2022.01.28 |
| Node.js Setup #2 (0) | 2022.01.26 |