몇 개의 챕터로 이루어진 HTML, CSS의 초보적인 튜토리얼이다. 웹 페이지를 만든다고 생각하고 공부해보자.
1.1. HTML, CSS, Javascript
HyperText Markup Language (HTML), Cascading Style Sheets(CSS), JavaScript는 web을 동작시키는 언어다.
서로가 매우 밀접한 연관이 있지만 각각 특정 목적을 위해 디자인 되어있다.
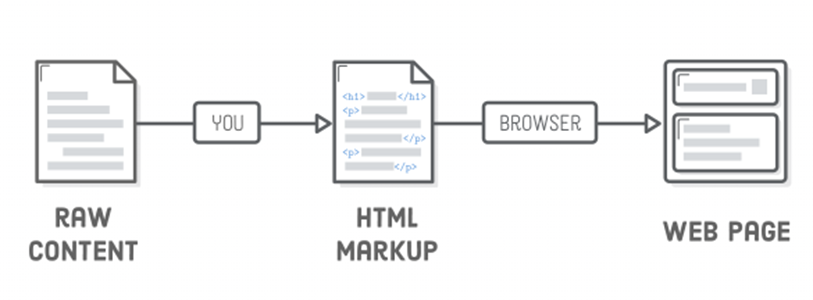
1. HTML은 정제되지 않은 내용을 마킹해 뜻을 더한다.
2. CSS는 마킹된 내용물을 formatting한다.
3. Javascript는 내용물과 formatting을 상호작용하게 한다.
HTML은 웹 페이지 무대 뒤의 텍스트나 이미지, CSS는 실제로 보여지는 페이지,
JS는 그 둘을 조작하는 툴이라고 일단은 생각하면 된다.
1.2. Langauge vs "web development"
HTML, CSS, JS를 배우는 건 웹 디자이너가 되는 첫 걸음일 뿐이다. 그 외에도..
1. HTML을 잘 조작해 여러 번 사용할 수 있는 틀 만들기
2. 웹 서버 setup하기
3. 파일을 내 컴퓨터에서 서버로 올리기
4. 문제가 있을 경우 롤백하기
5. 내 서버에 도메인 이름 point하기
등의 기술이 필요하지만 여기서는 언어의 공부에만 집중하도록 한다.
1.3. Web Publishing
HTML과 CSS를 인쇄술에 비교해 생각을 해보자.
예전에는 인쇄를 할 때 금속 활자를 배치하고, 잉크를 묻힌 후, 종이에 찍었다.
웹 디자인은 금속활자의 역할을 HTML과 CSS가 한다고 보면 된다.
즉, 내용물을 의미가 있는 방법으로 내놓는 것이다.
이런 HTML 파일을 만들고, 그걸 잘 연결해서 웹 사이트를 만든다.

다시 말해, HTML, CSS를 배운다는 건 그 파일과 그걸 이루는 요소들을 맞는 목적에 배치하는 방법을 이해하는 것이다.
1.4. Basic Webpages
HTML은 HTML 태그와 raw content를 'marking up'해서 웹 페이지의 컨텐츠와 그 렌더링을 결정한다.
따라서 컨텐츠를 적절히 mark up한 HTML 문서를 만드는 것이 웹 페이지 개발의 첫 걸음이다.

1장에서는 매우 기본적인 요소만을 포함한 웹 페이지를 만들어 볼 것이다.
CSS가 없어 보기에 좋아보이진 않겠지만 HTML에 대한 소개로는 충분한 정도이다.
<!DOCTYPE html>
<html>
<head>
<!-- metadata들이 head에 온다. -->
</head>
<body>
<!-- 웹 페이지에 렌더링될 content들이 여기 온다.-->
</body>
</html><!DOCTYPE html>: 브라우저에 해당 파일이 HTML5 파일임을 알려준다. 브라우저가 웹 페이지를 보여줄 때 항상 상단에 있길 요구한다.
<html>: 다음으로, 텍스트 전체가 <html> 요소에 내포되어 있어야 한다. <html> 텍스트는 opening tag라 하며, 백슬래시를 붙인
</html>은 closing tag라고 한다. 이 둘 사이에 있는 모든 것은 <html> element의 하나로 간주한다.
<html> element는 크게 <head>와 <body> 두 부분으로 나눌 수 있다.
<head>는 html 파일의 모든 metadata를 포함한다. 이는 웹 페이지에 렌더링되지 않는다.
<body>는 페이지에 실제로 렌더링되는 요소들이다.
<!-- -->는 주석이다. 저렇게 쓰면 꺽쇠괄호 안에 있는 모든 내용은 브라우저가 읽지 않는다.
1.5. HTML의 대표적인 몇 가지 tag들
1.5.1. <title>
title은 메타 데이터의 하나로, 웹 페이지의 제목을 결정하는 요소이다.
<head>에 다음과 같이 추가해보자.
<head>
<title> HTML, CSS 배우기 </title>
</head>이 후, 브라우저에서 열어보면 브라우저 탭에 보이는 이름이 바뀐 것을 알 수 있다. 이런 태그들을 적절한 자리에
배치하는 것이 매우 중요한 규칙인데, <title></title>은 반드시 <head></head>의 내부에 있어야 한다.
1.5.2. Paragraphs - <p>
<p> element에 대해 생각해보자. p는 paragraph를 의미하는데, 그 태그 내부에 있는 모든 텍스트를 하나의 구분되는
문단으로 만들어준다. <P>는 <body>내부에 있어야 한다.
1.5.3. Headings - <h1>, ... , <h6>
title과 비슷하게 한 부분의 제목처럼 사용되지만, 실제로 웹 페이지에 렌더링된다.
숫자가 커질수록 사이즈가 작아지며, 더 지엽적인 내용을 나타낸다고 볼 수 있다.
1.5.4. Unordered List - <ul>
html 텍스트를 태그로 감싼다는 것은 그 텍스트에 태그의 의미를 부여하는 것이다.
<ul> 태그는 그 내부의 내용물을 unordered list로 렌더링하겠다는 것을 의미한다.
리스트의 항목들을 구분하기 위해 각 요소에 <li> 태그를 붙여준다. 이렇게 하면 앞에 말머리가 붙어서 출력된다.
<h2>List</h2>
<p> 리스트를 만드는 방법은 다음과 같다. </p>
<ul>
<li> 'ul' 요소를 적어 넣는다. </li>
<li> ul의 각 항목을 li 태그로 묶는다. </li>
<li> 리스트 완성! </li>
</ul>html은 한 종류의 요소가 다른 어떤 종류의 요소에 들어갈 수 있는지를 강하게 제한한다.
예를 들어 <ul>은 안에 <li>만을 가질 수 있다. 다른 요소를 넣고 싶다면 그 요소를 우선 <li>안에 넣어야 한다.
<ul>
<p> 이렇게 p tag를 ul tag의 바로 하위항목으로 배치하는 것은 불가능하다. </p>
</ul>
<ul>
<li><p> p tag는 ul 태그의 직접적인 하위 태그가 될 수 없다. </p></li>
</ul>1.5.5. Ordered List - <ol>
각 리스트 항목의 순서가 중요하다면 <ul>대신 <ol>을 사용할 수 있다. 이러면 각 항목에 번호가 붙어 출력된다.
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<!-- aaa, bbb, ccc 의 순서는 정해지지 않는다. -->
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
<!-- 각 항목 앞에 숫자가 붙어서 나온다. -->여기까지 하고, 브라우저에서 불러오면 다음과 같다.

1.6. emphasis(Italic), strong(bold) elements - <em>, <strong>
지금까지 다룬 태그들은 'block level element'들이었다. 각각의 요소가 한 줄 전체를 차지하고, 그 다음에 오는 요소는
무조건 그 아래에 위치하게 되는 것이 block element이다.
이와는 반대로 'inline element' 는 line 내부에 존재하는 텍스트의 표현형을 결정한다.

<h2>Inline Element </h2>
<p><em>가끔은,</em> 특정 <strong>단어</strong>나 <strong>문구</strong>에 강조를 표현하고 싶
을 때가 있다.</p>

cf) 왜 italic, bold가 아닌 emphasis, strong이라는 이름을 쓸까? 이는 CSS와 html을 구분하기 위함이다.
html이 what이라면 후에 배울 css는 how라고 할 수 있는데, 원래는 정말로 각각을 <i>와 <b>로 표현했지만,
문서의 구조와 표현을 명확히 분리하기 위해 지금처럼 대체되었다.
1.7. Empty HTML elements
html 요소들이 전부 뭔가를 감싸고 있어야 하는 것은 아니다. 몇몇 태그는 'empty' 혹은 'self closing' 형식을 가진다.
i) line breaks - </br>
Whiteapce로 통칭되는 space, tab, newlines를 생각해보자. 에디터에서 줄을 바꿔도 웹에서는 그렇게 출력이 되지 않는다. 웹 페이지 상에서 줄을 바꾸려면 </br>태그를 사용해야 한다.
ii) Images - <img>
웹 페이지에 이미지를 삽입하고 싶을 때 사용한다. 태그 안에 소스 파일의 주소를 넣어주며, self closing 형식을 가진다.
이런 요소들에게 /는 선택사항이다. 예를 들어 </br>의 경우 그냥 <br>로 써도 무방하다.
1.8. 예약어 대체 문자
html entities는 html에서 그 사용 방법이 정해져 있는 문자이다. >, <, & 등은 키보드에서 해당하는 키를 치는 방법으로는 표현할 수 없다.
각각이 html 요소들을 마크하는 등의 다른 역할을 이미 하고 있기 때문이다.
일반적인 문자처럼 사용하려면 다른 입력 방식을 사용해야 한다.
< : <
> : >
& : &
' ' : ‘ ’
" " : “ ”
'CSS' 카테고리의 다른 글
| Ch 05. CSS 선택자 (0) | 2022.04.14 |
|---|---|
| Ch 04. CSS Box Model (0) | 2022.04.12 |
| Ch 03. CSS (Cascading Style Sheets) (0) | 2022.01.25 |
| Ch 02. Links & Images (0) | 2022.01.24 |