CSS box model이란 인터넷 웹 사이트가 어떻게 렌더링 될 것인지를 결정하는 규칙의 집합이라고 볼 수 있다.
여기서부터 좀 본격적인 페이지의 layout을 배운다.
CSS는 HTML 문서의 각 element들을 각각 다른 성질을 가진 box로 취급해 페이지 어디에 나타날 것인지를 결정한다.
Ch 03까지는 단순히 하나 뒤에 하나, 하나 뒤에 하나를 쭉 늘어놓는 방식이었지만 이젠 그러지 말고
정말 우리가 접속하는 웹 페이지처럼 그럴싸한 모양이 나도록 웹 페이지를 구성해보자.

이제 padding, border block, line 등 CSS Box model의 기본적인 개념부터 공부해보자.
4-1 Set up
다음과 같이 html 문서를 작성해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="box-styles.css">
</head>
<body>
<h1> Headings (h1, h2... h6) 는 block이다. </h1>
<p> p element도 block이다. <em>하지만</em> <em> 과 <strong
elements 는 아니다. 이 둘은 <strong>inline</strong> element이다.
</p>
<p>Block element가 html의 흐름을 주도한다. 반면, inline은 그다지 전체적인 흐름에 영향을 주지 않는다.</p>
</body>
</html>
이를 브라우저에서 불러오면 다음과 같이 나타난다.

이렇게 잘 나왔으면 동일한 위치에 box-style.css를 하나 더 만든다. 일단 지금은 내용을 추가하지 않는다.
4-2 Block elements vs inline elements
각 HTML element는 브라우저에 box로 렌더링된다.
이 box들을 크게 둘로 나눌 수 있는데, 각각 'inline', 'block'이라고 부른다.
위에서 본 것처럼 <h1>, <p>는 block, <em>, <strong>은 inline elements이다.
차이점을 좀 더 두드러지게 보기위해 다음과 같이 CSS를 추가해보자.
h1, p {
background: lightgray
}
em, strong {
background: lightblue
}
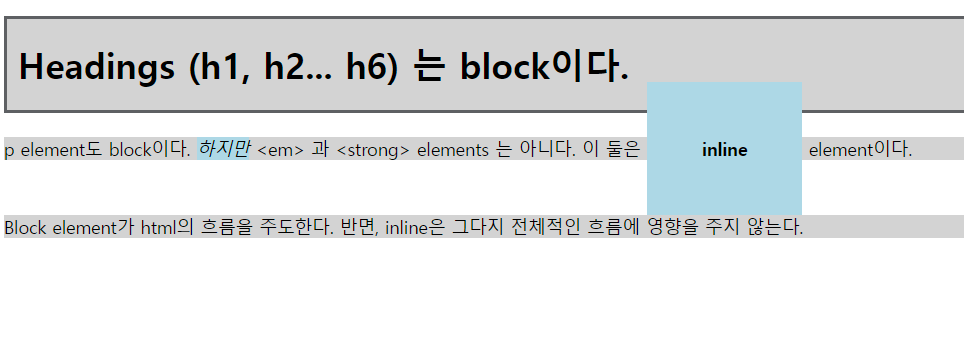
브라우저에서 다시 보면

배경색으로 해당 element가 차지하는 구획을 명확히 알 수 있는데, 이를 통해 알 수 있는 사실은 다음과 같다.
- Block은 항상 그 전의 block element 아래에 나타난다. 이것이 특별한 조작이 없을 경우 'static' 한 HTML의 흐름이다.
- block의 넓이는 항상 parent container의 넓이를 전부 차지한다. (여기서는 윈도우 전체를 차지함)
- block의 넓이는 그 block의 content에 의해 결정된다. 위 사진에서 브라우저 크기를 줄여 텍스트가 밑으로 떨어지면
background도 아래로 내려가는 것을 확인할 수 있다.
- inline들은 새로 방향으로는 영향을 미치지 않는다. inline들은 그 내부의 요소들을 꾸며주는 역할이지, 레이 아웃을 담 당하는 녀석들이 아니다.
- inline의 넓이는 자신이 담고있는 contents들에 의해 결정된다. 부모 요소는 이 때 영향을 미치지 않는다.
이거 되게 중요함.
4-3 Changing Box behavior
스타일링을 통해 html element의 default box/inline값을 바꾸는 것도 가능하다.
h1을 inline으로, strong을 block으로 바꾸는 것도 가능하다.
다음과 같이 css에 추가해보자.
em, strong {
background: lightblue;
display:block;
}
다시 브라우저에서 불러오면

이렇게 h1, p처럼 width가 parent의 넓이 전체를 차지하는 것을 볼 수 있다.
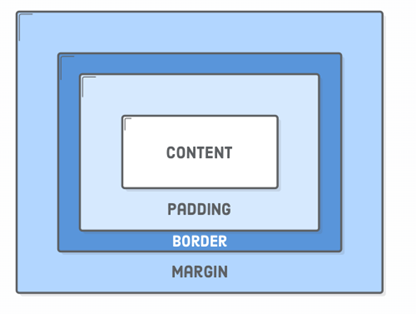
4-4 Contents, padding, border & margin
이제 box의 4가지 속성에 대해 알아보자.
i) Content : 텍스트, 이미지 등 element의 내용물
ii) Paddng : box의 content와 border 사이의 공간
iii) Border : padding, margin사이의 line
iv) Margin: box와 다른 box간의 공간
이 4가지가 브라우저가 element box를 정확하게 렌더링하는데 필요한 전부다.

4-4 Padding
Content는 내가 채우기 나름인거고, padding부터 바깥쪽으로 나가면서 하나씩 알아보자.
다음과 같이 h1에 padding을 추가해보자.
h1 {
padding: 50px;
}이러면 상하좌우 각 방향으로 50px 만큼 padding이 생겼다는 것을 확인할 수 있다.
이 padding은 각 방향으로 다르게 크기를 설정할 수 있다. 다음과 같이 수정해보자.
h1 {
padding-top : 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
}이러면 상하, 좌우 각각에 다른 크기 만큼의 padding을 줄 수 있다.
한 줄로 정리해서 쓰는 것도 가능하다.
h1 {
padding: 20px 10px 20px 10px;
}
각각 순서대로 12시, 3시, 6시 9시 방향의 padding을 설정해준다고 보면 된다.
단위로는 px 뿐만 아니라 em 등의 다른 단위도 설정 가능하다.
4-5 Border
말 그래도 경계선이라고 보면 된다. 3개의 값을 정해줘야 하는데, 순서대로 선 굵기, 선 형태, 선의 색을 의미한다.
h1의 스타일링을 다음과 같이 추가하고 보면 경계선이 나타나느 것을 볼 수 있다.
h1 {
padding: 20px 10px 20px 10px;
border: 3px solid #5d6063;
}
경계선은 스타일링 뿐만 아니라 웹 페이지를 디자인 할 때,
element가 어디서부터 어디까지 렌더링되는지를 잘 볼 수 있게끔 표시를 해줘 디자인 하는 사람 입장에서 도움이 된다.
4-6 Margin
마진은 해당 box를 얼마나 다른 요소들과 떨어뜨려 놓을건지를 border 밖에 설정한다.
p element에 다음과 같이 설정해보자.
p {
margin: 0 0 50px 0;
}아래 쪽에 50px의 margin을 주겠다는 말이다. 다시 브라우저에서 불러오면

이렇게 p element 중심 아래쪽으로 50px만큼 빈 공간이 추가된 것을 볼 수 있다.
4-7 inline element의 margin
inline과 block content의 중요한 차이점중 하나는 각각의 margin을 어떻게 다룰 것인지에 있다.
inline은 element의 위, 아래 margin은 그냥 다 무시한다.
em, strong의 display: block 을 지우고 strong에 margin을 50px 준 후 어떻게 되는지 확인해보자.

양 옆으로는 margin이 생겨 간격이 벌어졌지만 위 아래로는 아무런 변화가 없음을 알 수 있다.
그럼 이를 padding으로 바꿔보자.

padding의 경우, 새로축의 값이 먹히지만 여전히 다른 element의 새로축 배치에 영향을 주지는 않는다.
주지한 바와 같이, 웹 페이지의 새로축 디자인을 조정하기 위해선 반드시 block type element의 도움이 필요하다.
4-8 generic boxes
웹 페이지의 구획을 나누기 편하기 위해 우리가 자주 사용하는 element중 <div>, <span>이 있다.
둘 간의 차이점은 div는 block, span은 inline이라는 정도뿐이다.
이 자체로 특별한 무언가가 있는 것이 아니라 웹 페이지의 레이아웃을 좀 더 자유롭게 하는데 도움을 주는 것이다.
내용물을 채우지 않고 자리만 적당히 차지하게 만들어 충돌하는 element들을 분리하는데 사용할 수도 있고,
몇 개의 element들을 하나로 묶어주는 역할을 하기도 한다.
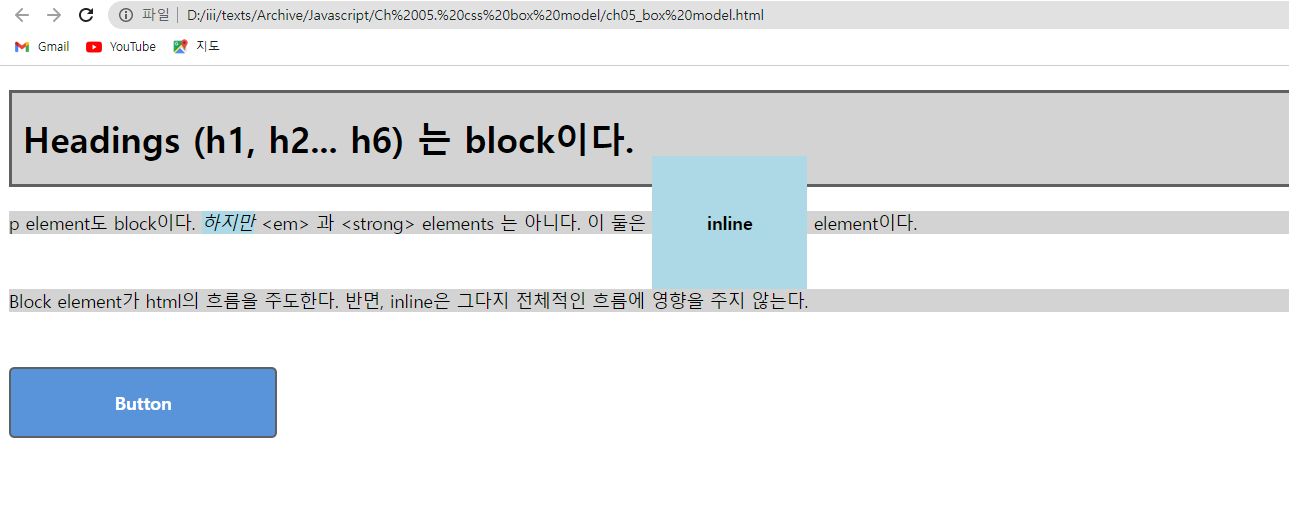
조금 더 구체적으로 알아보기 위해 우선 다음과 같이 html, CSS를 추가해보자.
<!-- html -->
<div>Button</div>/* CSS stylesheet */
div {
color: #FFF;
background:#5995DA;
font-weight: bold;
padding:20px;
text-align:center;
border: 2px solid #5D6063;
border-radius: 5px;
}

4-9 Dimension 설정
지금까지는 html element가 알아서 자기 구획을 정하게끔 해왔다.
padding, margin 등에서 무슨 일이 벌어지건 어쨋든 그 경계 안에서 놀게 해왔다.
그런데 가끔은 element의 구획 자체를 변경해야 할 필요가 있다.
아직 채울 내용물이 없지만 나중에 생길 내용물을 채울 공간을 미리 만들고 일단 비워둔 채로 있게 하고 싶다던가..
이런 때를 위해 스타일링 중 width, height 등의 특성을 제공한다.
다음을 CSS에 추가해보자.
div {
/* 전략 */
width: 200px; /* 추가 */
}
이렇게 div의 넓이를 200px로 지정 후, 다시 불러오면 넓이가 가로 200px로 줄어들었음을 알 수 있다.
원래 div는 block이므로 늘 parent element의 넓이만큼의 넓이 (여기선 window 전체)를 가졌지만,
넓이를 절대값을 설정해줌으로써 그 크기를 변경해준 것이다.
div 안의 텍스트를 늘려도 div의 크기가 200px 보다 커지지는 않는다.
200px 이상의 텍스트는 다음 줄로 떨어져 새로로 div가 확장되게 된다.
4-10 Content box & border box
width, height는 box의 content 부분의 크기만을 결정한다.
즉, padding~margin까지는 따로 계산해서 가산한다는 말이다.
방금 div에 200px을 준 것은 순수하게 content 부분의 크기가 200px이라는 것을 의미하고,
여기에 padding을 주고 border, margin을 주면 그만큼 더 크기가 커진다.
만약 600px의 parent element에 딱 맞게 200px짜리 element 3개를 넣었다고 하자.
여기서 border를 1px 주면 총 width는 202px이 되서 예상과 매우 다른 결과물이 나올 수도 있다.
이런 대참사를 막기 위해 CSS에서 box-sizing이라는 property가 있다.
이를 추가하면 border, padding등을 전부 감안해 width를 자동으로 조절해준다.
앞의 예시에서 1px border를 줘도 그걸 포함해 총합이 200px이 되도록 해준다는 의미이다.
다음과 같이 css에 추가해보자.
div {
/* 전략 */
box-sizing:border-box;
}
이를 사용하면 padding, border 등을 사용할때 일일히 그 크기를 계산할 필요가 없으므로 매우 유용하다.
4-11 Box 정렬
이번엔 좌우 방향으로 박스들을 정렬하는 방법들에 대해 몇가지 알아보자.
text-align같은 성질은 inline element에 적용할 수 있지만 block들을 정렬하는데는 다른 방법들이 필요하다.
우선 body를 정렬시켜보자.
body {
text-align: center;
}
이렇게 추가한 후 결과를 보면 block내부의 content들은 가운데 정렬이 되었지만 block자체는 여전히 왼쪽에 붙어 있다.
이는 Button이 있는 div을 통해 알 수 있다.
이런 block element들을 정렬하는데는 크게 3가지 방법이 있다.
그중 flex, float는 다음 장에서 다루도록 하고, 우선 지금 할 수 있는 한 가지 방법만 알아보자.
4.11.1 Auto margin
좌우의 margin을 auto로 값을 주면 parent element를 기준으로 중앙에 정렬할 수 있게 된다.
div에 css를 다음과 같이 추가해보자.
div {
margin: 20px auto;
}
이렇게 margin값을 추가하고 다시 불러오면 버튼이 중앙에 온 것을 확인할 수 있다.
이는 가로 방향의 width가 지정된 block element에만 적용된다.
(원래 block은 그 줄 전체를 차지하므로 넓이가 지정되지 않았다면 당연히 중앙 정렬이 의미가 없다.)
4-12 스타일링 reset
지금까지 한 작업물을 브라우저에서 불러와 자세히 보면 양 옆으로 조금씩 여백이 있다는 걸 볼 수 있을 것이다.
이는 브라우저에 의해 투가된 디폴트 margin, padding이다.
이런 디폴트 margin, padding은 브라우저마다 다르기 때문에
내버려두면 스타일링의 범용성을 활용하기 어려워지는 문제가 있다.
css 파일 최상단에 다음을 추가해보자.
/* css stylesheet */
* {
margin:0;
padding:0;
box-sizing:border-box;
}
다시 불러와보면 양 옆의 여백이 사라져 있음을 알 수 있다.
보통 처음 스타일링을 시작하기 전에 이렇게 디폴트 margin, padding값을 0으로 만들어주고 작업을 진행하곤 한다.
'CSS' 카테고리의 다른 글
| Ch 05. CSS 선택자 (0) | 2022.04.14 |
|---|---|
| Ch 03. CSS (Cascading Style Sheets) (0) | 2022.01.25 |
| Ch 02. Links & Images (0) | 2022.01.24 |
| Ch 01. Introduction (0) | 2022.01.16 |