tic-tac-toe 게임을 만들 때는 html 문서에 style element를 넣고 그 안에 스타일링 관련 코드를 작성함으로써
생성되는 element들을 스타일링할 수 있었다.
그런데 이 방식 외에도 외부 CSS 파일을 import하거나, jsx 파일에서 스타일링 관련 코드를 작성해
입히는 방법도 사용할 수 있어야 한다.
지난번에 구축한 개발 환경을 다시 사용해
이번엔 몇 가지 element를 생성하고, 이를 스타일링하는 법에 대해 알아보자.
1. 외부 CSS 파일 import하기
우선 src 폴더 안에 assets 폴더를 하나 더 생성하고 style1.css, style2.css 2개의 css 파일을 만들자.
안에는 각각 다음과 같이 작성한다.
/* practice/src/assets/style1.css */
.colors {
color:blue;
}
/* practice/src/assets/style2.css */
.colorsTwo {
color:red;
}
그리고 App.jsx로 돌아와 css 파일들을 import 해준다.
/* practice/src/App.jsx */
import React, { Component } from 'react'
import './assets/style1.css'
import './assets/style2.css'
class App extends Component {
state = {
value: 'We are doing Styling'
}
render() {
<>
{this.state.value}
<div className='colors'>{this.state.value}</div>
<div className='colorsTwo'>{this.state.value}</div>
</>
}
}
이제 render 함수 안에 div를 설정하는데 import한 CSS가 지정하는 className들을 각각 넣어준다.
브라우저에서 불러오면 각각 지정해준 색대로 글자가 렌더링되는 것을 볼 수 있다.
2. 외부 CSS 파일에서 변수 import하기
스타일링을 하다보면 CSS에서 변수를 가져와서 html element에 넣어줄 수 있다면 편할거란 생각을 많이 했을 것이다.
이 방법을 이용해 CSS에서 class와 그 class가 가질 스타일링 요소들을 가져와
html element에 넣어주는 것이 이제는 가능하다.
assets에 다음과 같이 colorThree.module.css , colorFour.module.css 파일을 생성하고, 다음과 같이 작성해주자.
(반드시 [파일명.module.css] 의 형식이어야 한다.)
/* /practice/src/assets/colorThree.module.css */
.colorsThree{
color: green;
}
/* /practice/src/assets/colorFour.module.css */
.colorsFour{
color: violet;
}
이제 여기서 colorsThree, colorsFour라는 클래스를 App.jsx로 가져올 수 있다.
App.jsx에 다음과 같이 추가한다.
/* practice/src/App.jsx */
import style3 from './assets/colorThree.module.css'
import style4 from './assets/colorFour.module.css'
이렇게 하면 각각의 css파일들을 style3, style4라는 이름으로 import해준 것이다.
render 함수안에 다음과 같이 div들을 추가해주자.
/* practice/src/App.jsx */
render() {
return(
<>
{this.state.value}
<div className='colors'>{this.state.value}</div>
<div className='colorsTwo'>{this.state.value}</div>
<div className={style3.colorsThree}>{this.state.value}</div>
<div className={style4.colorsFour}>{this.state.value}</div>
</>
)
}
className의 value에 변수가 들어가 있는 것에 유의하자.
해석하자면 style3 ( = colorThree.module.css) 안의 colorsThree라는 클래스를
이 div의 className 값으로 준다는 것이다.
여러 개를 주고 싶다면 css파일에서 추가하고, [파일 import명.클래스명]에서 클래스명만 그걸로 바꾸면 된다.
예시로 classFour.module.css에 다음과 같이 하나의 class를 더 만들고, 동일한 className을 갖는 div를 하나 추가해보자.
/* practice/src/colorFour.module.css */
.colorsFive {
color:aquamarine;
}
.borderOne {
border: 3px solid #000;
margin: 10px;
padding: 30px;
}
/* practice/src/App.jsx */
<div className={style4.colorsFive}>{this.state.value}</div>
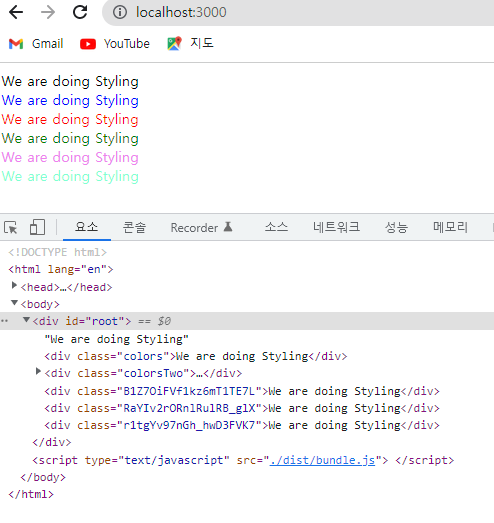
여기까지 하고 브라우저에서 불러오면 다음과 같이 나올 것이다.

개발자도구를 열면 class의 이름이 암호화되어 있음을 확인할 수 있다.
css module 사용의 장점 중 하나인데, 각자 다른 사람들이 스타일링을 진행하다가
우연히 className을 동일하게 정하더라도 css가 꼬이는 일을 피할 수 있다.
3. 이미 styling된 컴포넌트 만들기
마지막으로 가장 많이 사용하는 방법인 처음부터 스타일링이 된 component를 만드는 방법을 알아보자.
우선 npm을 이용해 스타일링된 컴포넌트를 생성하게 해주는 라이브러리를 하나 다운 받아야한다.
npm i styled-components
이 라이브러리를 App.jsx에 import 해온다.
/* practice/src/App.jsx */
import styled from 'styled-components'
이제 App.jsx에서 버튼을 하나 만들어보자.
컴포넌트 밖에 다음과 같이 변수 Button을 선언한다.
/* practice/src/App.jsx */
const Button = styled.button `
background:#000;
border:none;
color:#fff;
padding:7px 14px;
`
// 여러 줄이므로 백틱으로 감싼 것에 유의할 것
이렇게 만든 Button을 '컴포넌트'로서 render함수 안에서 불러올 것이다.
render 함수를 다음과 같이 수정해주자.
/* practice/src/App.jsx */
render() {
return(
<>
{this.state.value}
<div className={style4.borderOne}>
<div className='colors'>{this.state.value}</div>
<div className='colorsTwo'>{this.state.value} </div>
<div className={style3.colorsThree}>{this.state.value}</div>
<div className={style4.colorsFour}>{this.state.value}</div>
<div className={style4.colorsFive}>{this.state.value}</div>
</div>
<div className={style4.borderOne}>
<Button> styled Component </Button>
</div>
</>
}
}
3.2 다른 컴포넌트의 스타일링 계승
이제 똑같은 버튼을 만드는데, 앞서 만든 Button 컴포넌트의 속성을 계승하고,
마우스 hover시에만 배경색이 변하도록 속성을 추가하고 싶다.
다음과 같이 변수 HoverButton을 선언한다.
/* practice/src/App.jsx */
const HoverButton = styled(Button) `
background: #007bff;
:hover {
background:#0069d9;
}
`
이렇게 하면 Button 컴포넌트의 스타일링을 계승하되, 백틱안에 새로 선언해준 속성값을 추가적으로 넣어
원하는 스타일만을 덮어씌우거나 추가할 수 있다.
3.2 변수를 이용한 스타일링
변수를 백틱안에 넣어 그 변수값을 value로 주거나,
조건문을 이용해 조건에 따라 스타일링을 다르게 하는 것도 가능하다.
다음과 같이 ActiveButton을 선언한다.
/* practice/src/App.jsx */
const ActiveButton = styled(Button) `
background: ${(props) => props.background};
display: ${(props) => {
let flag
if (props.background === '#333') { flag = 'block' }
return flag
}};
`
여기서 props는 render 함수 내의 컴포넌트에서 보내주는 것이다.
다음과 같이 render함수에 ActiveButton컴포넌트를 추가한다.
/* practice/src/App.jsx */
<div className={style4.borderOne}>
<Button> styled component </Button>
<HoverButton> styled Component2 </HoverButton>
<ActiveButton background='#333'> variable in css </ActiveButton>
</div>background의 value를 props로 주면 ActiveButton에서 이를 props.background로 받는다.
display는 background의 value에 따라 다르게 하기 위해 조건문을 활용했다.
먼저 flag라는 변수를 선언하고, props.background의 value가 #333이면 flag 변수에 'block' 값을 대입한다.
그리고 flag의 값을 return해 display의 value로 넣는다.
여기서는 조건을 만족하므로 display의 value는 flag의 값인 block을 가져 줄바꿈이 일어나지만
render함수 내에서 background 값을 바꿀 경우 이 값이 사라져 줄바꿈이 일어나지 않게 된다.
이렇게 컴포넌트를 스타일링 하는 방법을 알아보았다.
'React' 카테고리의 다른 글
| #8 댓글 기능 만들기 part1 (0) | 2022.04.24 |
|---|---|
| #7 곱셈 프로그램 만들기 (0) | 2022.04.24 |
| #5 Webpack (0) | 2022.04.22 |
| #4 tictectoe 게임 만들기 (0) | 2022.04.17 |
| React #3 Class Component - data 변화 인식 (0) | 2022.04.13 |